Embedded Forms
How to set up a form on your Shopify Theme.
An embedded form is a form that lives directly inline within your Shopify Theme, as opposed to a popup, which is an overlay over your Shopify Theme. These typically are placed within the header or footer of the website.

Embedded forms are a great way to build your email list by offering users a discount in exchange for their email address. To create an embedded form talk to the Web Agent.
The Web Agent will help you create an embedded form with your brand's style.
Adding a Quotient Embedded Form to your Shopify Theme
There are two ways to add a Quotient Generated Embedded Form to your Shopify Theme: 1) Quotient Embedded Form Extension, or 2) Quotient Onsite Javascript Extension
The implementation of your Shopify Theme will determine which method you use:
- Online Store 2.0 -> Quotient Embedded Form Extension
- Custom Liquid Theme -> Quotient Onsite Javascript Extension
- Vintage Theme (Pre-Online Store 2.0) -> Quotient Onsite Javascript Extension
- Headless Shopify Store (Custom Frontend) -> Quotient Onsite Javascript Extension
Quotient Embedded Form Extension
The Quotient Embedded Form Extension is a Shopify App Block that allows you to add a Quotient Generated Embedded Form to your Shopify Theme. This extension requires that you have a Shopify Theme that is built with the Online Store 2.0 framework.
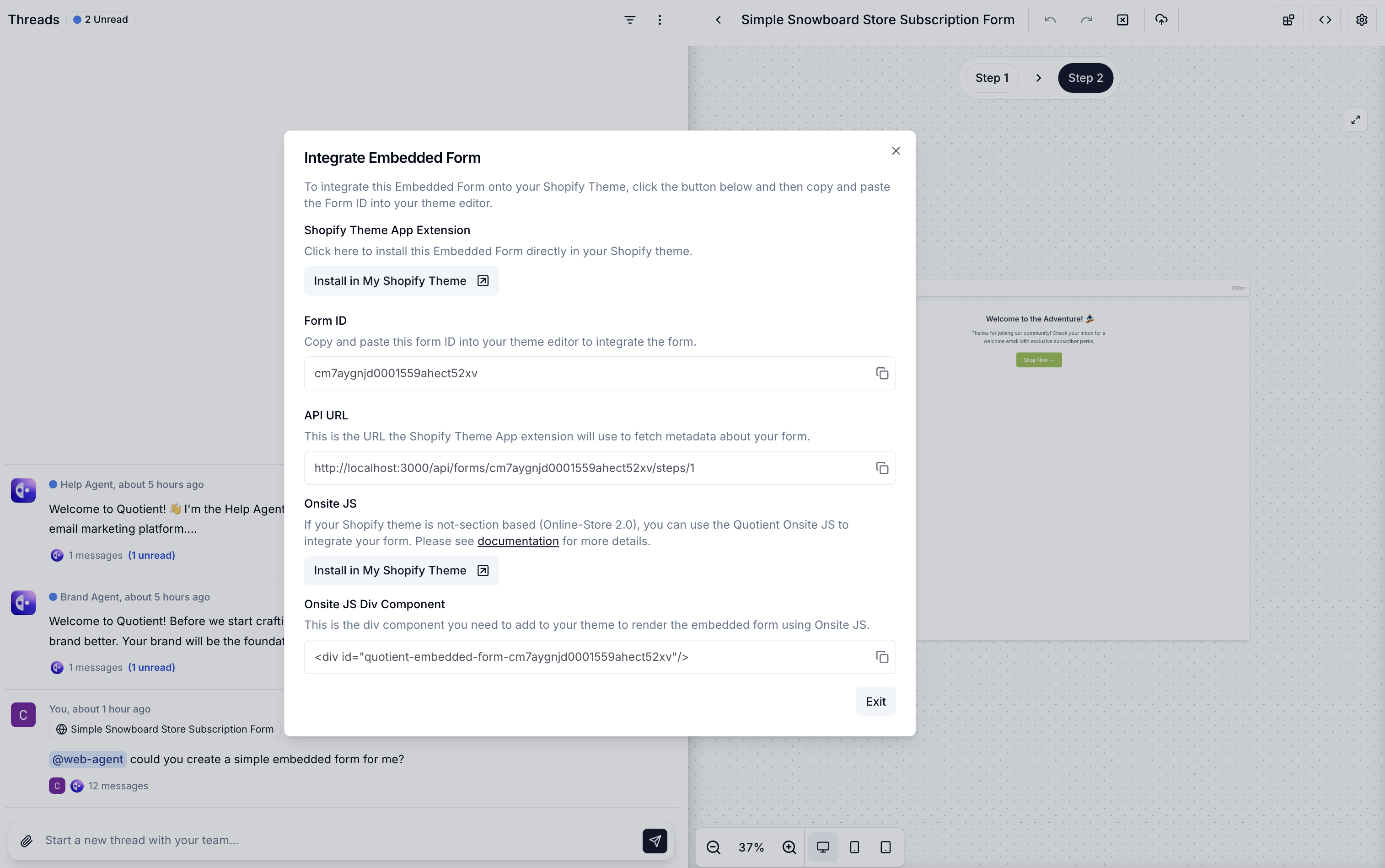
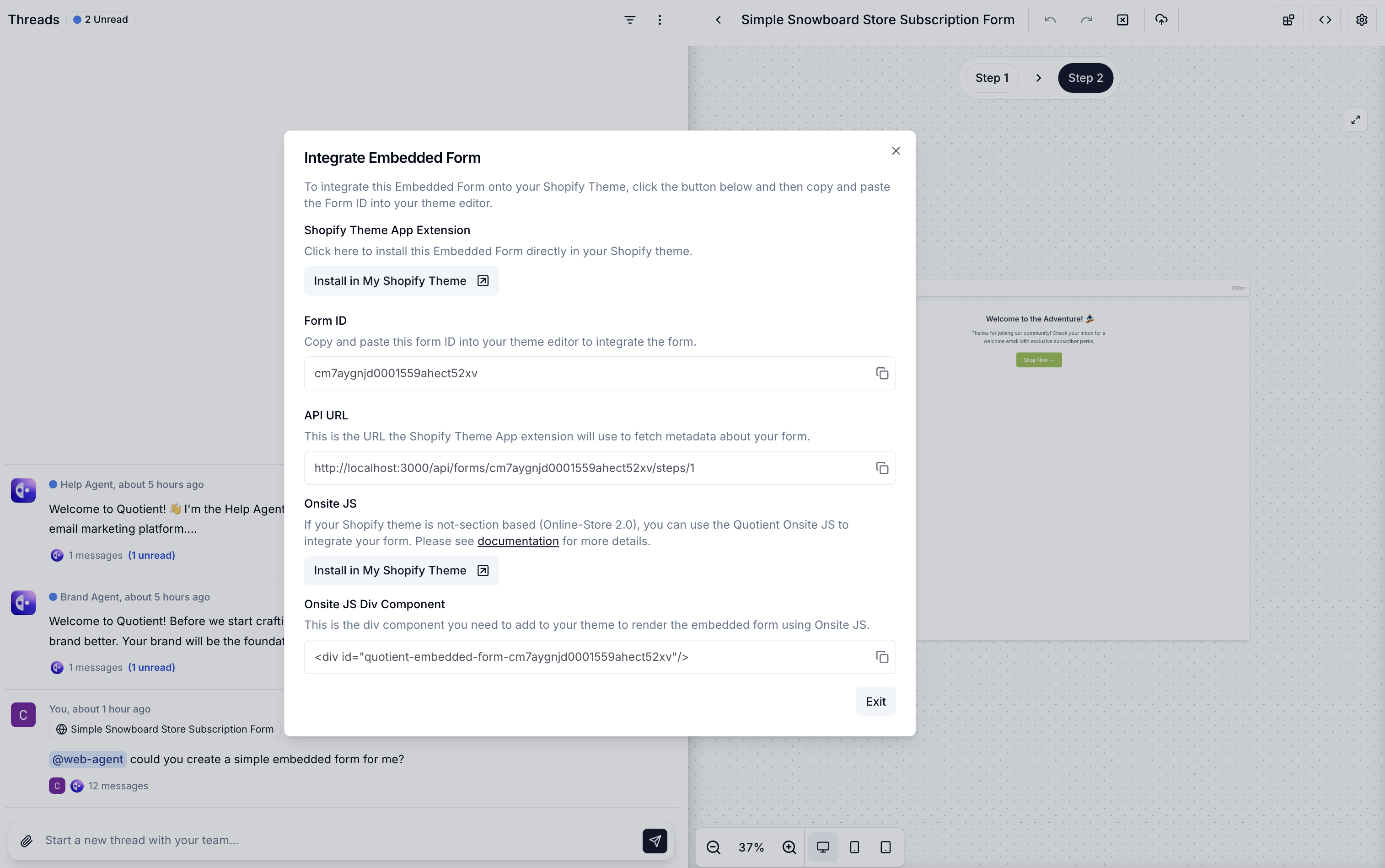
Click the "Integrate Embedded Form" button in the top right corner. This will open a modal that looks like this:

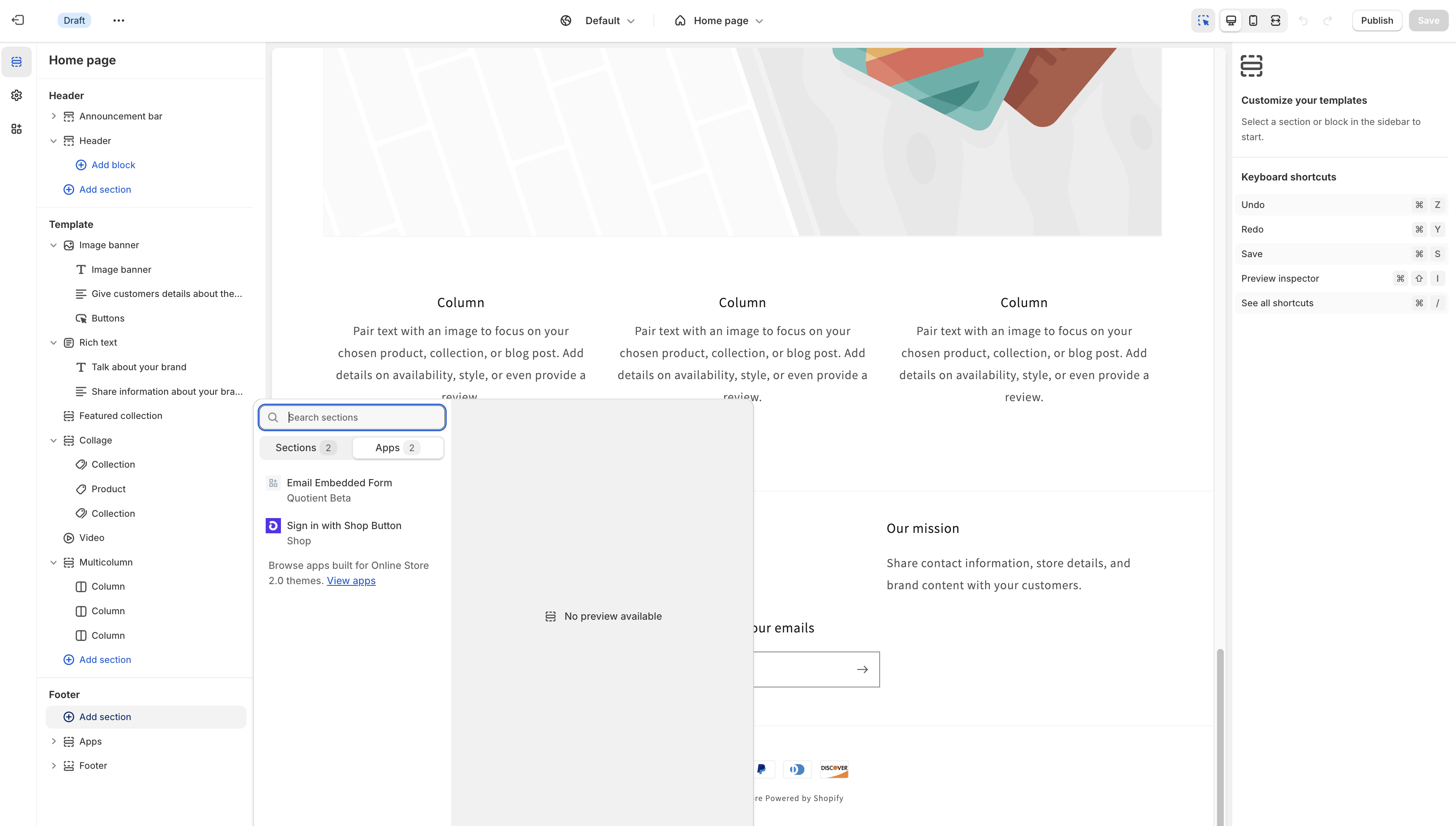
Click the Install in My Shopify Theme button located in the Shopify Theme App Extension section, which will drop you inside of the theme editor.

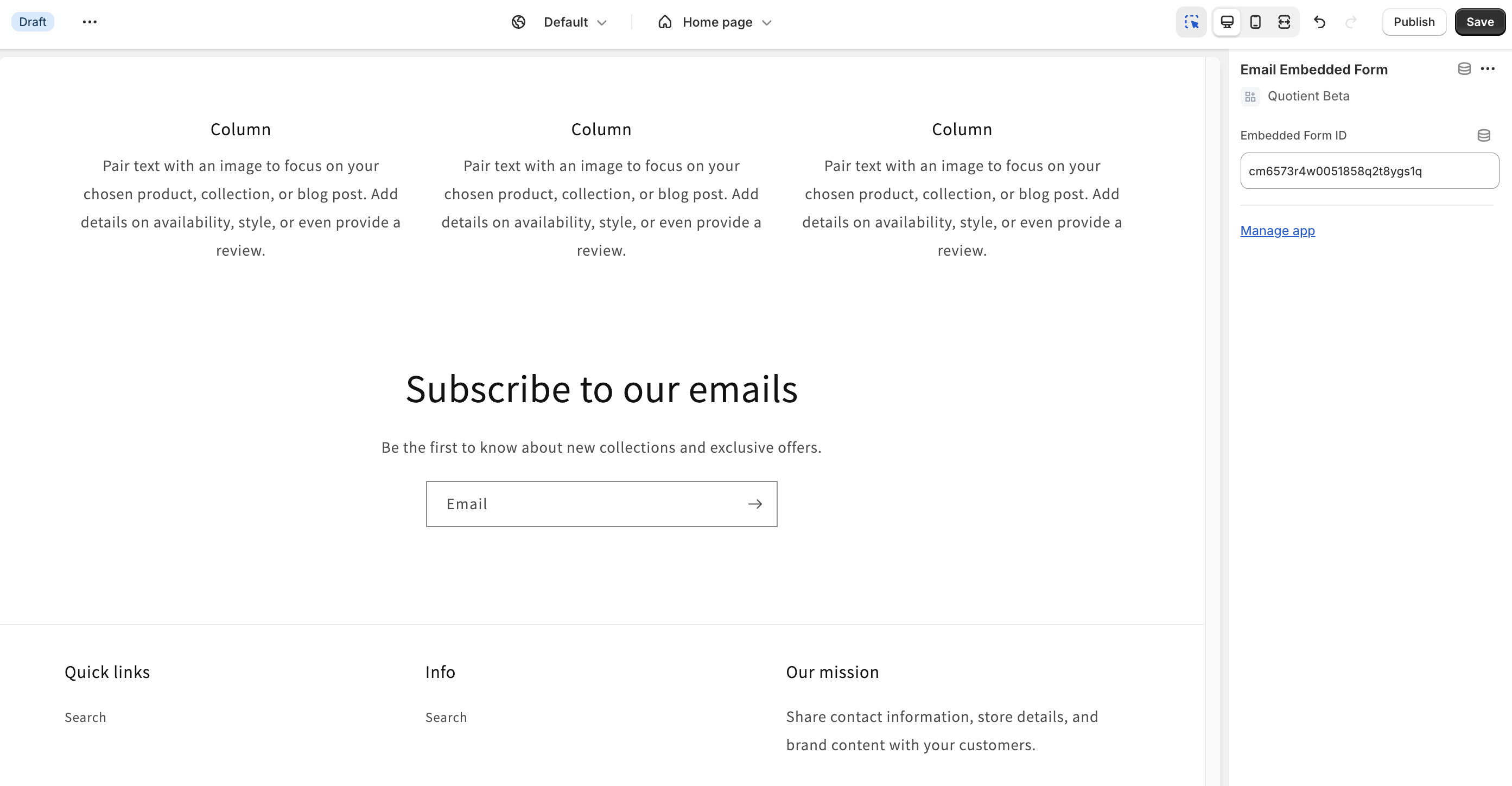
Lastly, you'll need to give it the ID of the form you just created. Go back to the modal and copy the ID into the text field.

Once you've done that, you're ready to start receiving emails via the embedded form!
How it Works
The embedded form app is a Shopify App Block. App blocks are app-provided elements that appear inline with other theme elements and add code to your online store.
This app works by fetching data from the Quotient API about the embedded form. Then, each embedded form step is rendered to your theme directly as HTML within the app block.
Quotient Onsite Javascript Extension
The Quotient Onsite Javascript Extension is a Shopify App Embed Block that allows you to add a Quotient Generated Embedded Form to your Shopify Theme if you are using a Custom Liquid Theme, Vintage Theme, or a Headless Shopify Store.
Click the "Integrate Embedded Form" button in the top right corner. This will open a modal that looks like this:

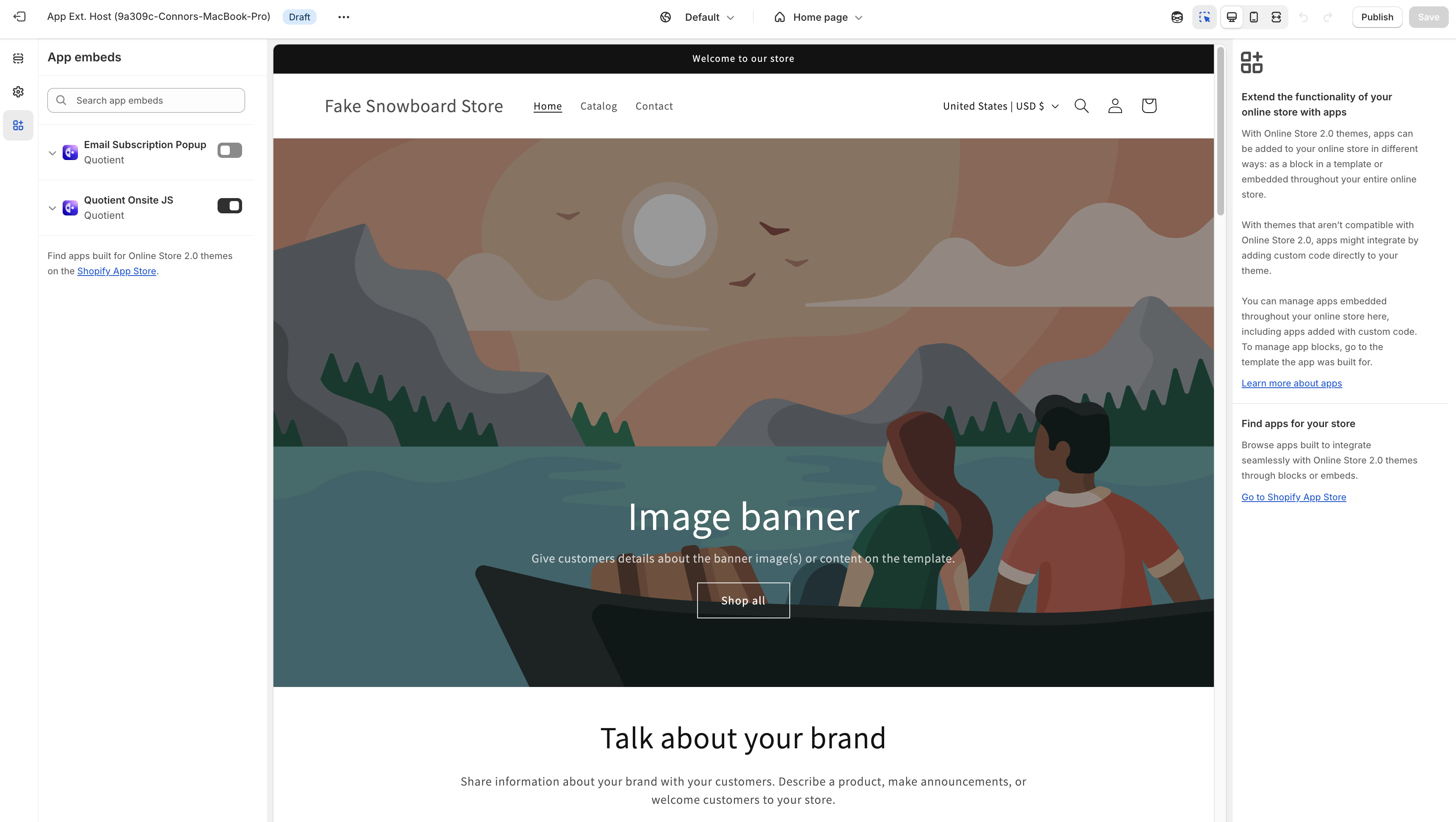
Click the Install in My Shopify Theme button located in the Onsite JS section, which will install the extension in your theme and drop you inside of the theme editor. Make sure to enable the extension in the theme editor.

In order to use the extension and render the Quotient Embedded Form, you will need to add the following HTML to your theme:
<div id="quotient-embedded-form-{{ form.id }}"></div>Where {{ form.id }} is the ID of the form you want to render. For example, if your form ID is 123456, you would add the following HTML to your theme:
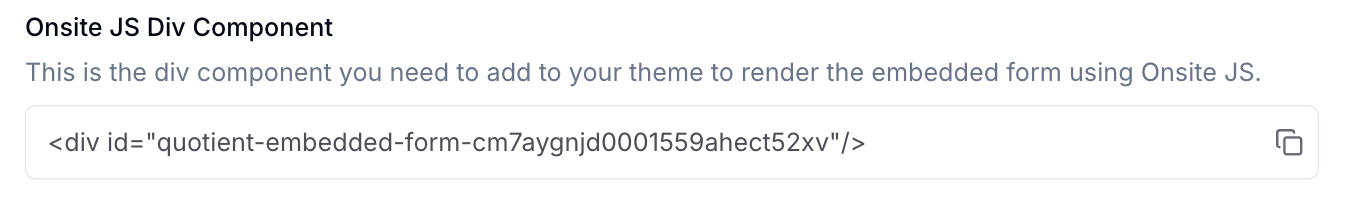
<div id="quotient-embedded-form-123456"></div>You can grab the div element from the integration model in the "Onsite JS Div Component" section.

The Quotient Onsite Javascript Extension will then fetch the form data from the Quotient API and render the form to your theme.
How it Works
The Quotient Onsite Javascript Extension works by fetching data from the Quotient API about the embedded form. Then, each embedded form step is rendered to your theme directly as HTML within the div element you've added to your theme.